Observable Framework With Hugo
In my recent post on Observable Framework, I linked to Observable’s Mortgage Rates demo dashboard, which shows 15- and 30-year fixed mortgage rates from 1971 through the present, using data that is updated weekly and thoughtfully shared by Freddie Mac. The demo dashboard’s Data Loader, if it had been set to run periodically (weekly for example), would always ensure that the dashboard shows Freddie Mac’s latest weekly data, but you’ll note that it doesn’t–the demo shows data as of May 1—simply because Observable hasn’t “productionized” their demos with scheduled CI/CD.
Mike Bostock suggested I could simply clone the Framework project, which includes all the examples, and deploy my own version of Mortgage Rates. Since the Crafty site uses static site generator Hugo, “deploying my own” involved figuring out how to take the Framework build process’s static output and deploy as part of Hugo’s static output.
That turned out to be rather easy. Hugo has a /static directory, and everything in it gets deployed directly to Hugo’s final output directory, /public, during the Hugo build. Framework’s build similarly creates a /dist directory with its final output. So the steps are:
- I first created an
/observable/mortgage-ratesdirectory under/static - I then ran the Framework build for the Mortgage Rates example
- Next, I copied the contents of the resulting
/distdirectory over to/static/observable/mortgage-rates - Then I ran my Hugo build, which moved those files to
/public/observable/mortgage-rates - Finally, I pushed the updates to GitHub, which in turn triggered Cloudflare Pages CI/CD to run and deploy the site.
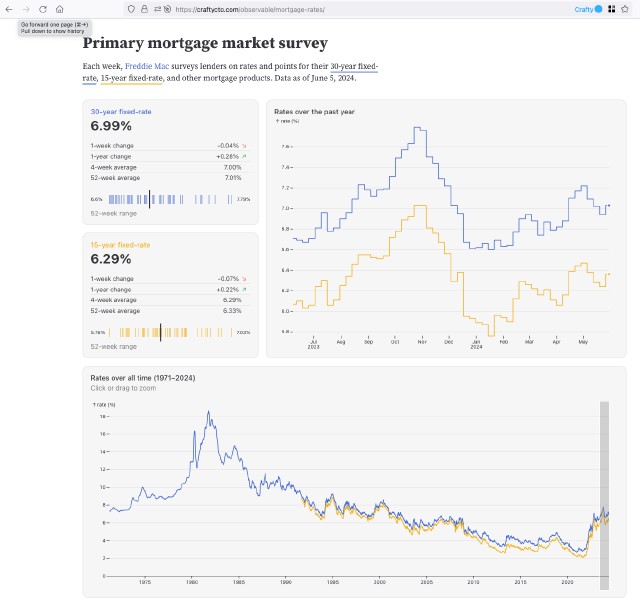
Voila—note the craftycto.com domain and the June 5, 2024 as-of date:
The manual steps here, of course, need to be automated … so I have productionizing of my own to do.
The bigger takeaway here is that, thanks to Framework’s static generation approach, the resulting data dashboards, reports, etc. are completely self-contained, data and all. You can pick up whatever Framework build creates in the /dist directory and drop it anywhere—no data connections to set up, no dynamic web frameworks to configure—you’re done. That’s pretty great.